Trading app
Narzędzie do analizy wykresów
i prognozowania trendów w branży finansów.
O projekcie
Miałam do zaprojektowania interaktywne rozwiązanie dodawania, edycji i modyfikacji linii trendu w branży finansów na iPhone X.
Istotnym elementem projektu było zadbanie o stylowanie oraz zaplanowanie przydatnych funkcji ułatwiających codzienne korzystanie z tego narzędzia. Dodatkowo do zaprojektowania miałam tryb Dark Mode, przynajmniej na jednym kluczowym screenie.
CZAS TRWANIA
15 luty 2022 - 28 luty 2022
UŻYTE NARZĘDZIA
Docs
InVision
Figma

Proces tworzenia
1. Research
2. Wireflow
3. Paper Prototyping
4. Guerrilla Testing
5. UI Design
01
Desk research
Zapoznałam się z tematem analizy wykresów i prognozowaniem trendów. W szczególności zagłębiłam się w temat tworzenia linii trendu - w jakim celu jest wykorzystywana oraz jak prawidłowo ją narysować. Zapoznałam się również z aplikacjami korzystającymi z tego narzędzia.
02
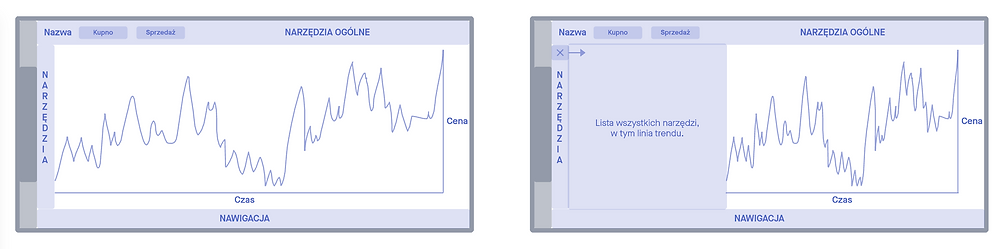
Wireflow
Wireflow zostało wykorzystane w celu osadzenia funkcji linii trendu. Na rysunkach przedstawiłam jak dochodzi do wyszukiwania i wyboru narzędzia. Są to dwa kroki - wybranie ikonki rysowania z lewego paska, a następnie wybranie linii trendu z listy dostępnych narzędzi.
Po analizie zdecydowałam się na widok horyzontalny, jeżeli chodzi o korzystanie z narzędzi do rysowania. W przeciwnym wypadku, kiedy użytkownik zechce wyłącznie przejrzeć wykres, spotka się z widokiem wertykalnym, który znajdzie się we wcześniejszym widoku.

03
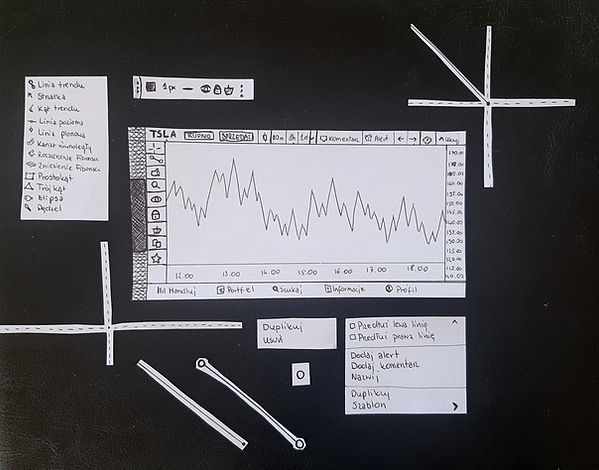
Paper Prototyping
Oprócz głównego widoku, rozrysowane zostały etapy tworzenia linii trendu.
04
Guerrilla Testing
Jedynym problemem podczas testu było niezrozumienie, jakie ruchy wykonuje testowany podczas rysowania linii trendu. Jednak po szczegółowym dopytaniu, jakie kroki podejmuje, okazało się, że działa zgodnie z zaproponowanym przeze mnie rozwiązaniem.

05
UI Design
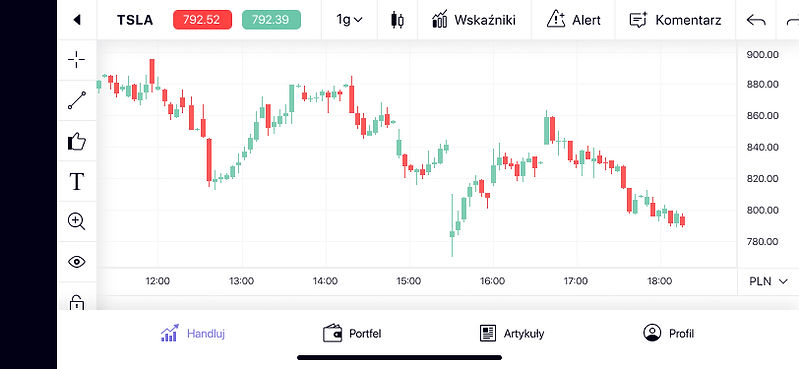
LIGHT MODE

DARK MODE

Opis narzędzia
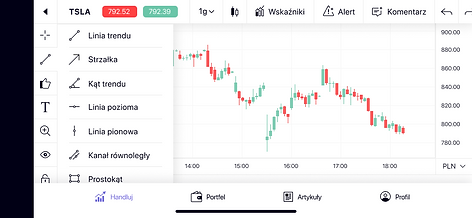
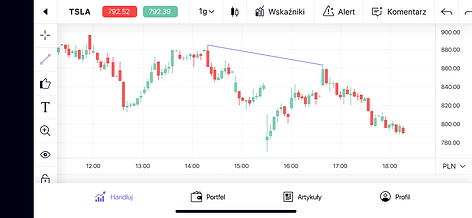
RYSOWANIE LINII TRENDU
EDYTOWANIE I MODYFIKACJA
Narzędzia do rysowania znajdują się na pasku po lewej stronie ekranu. Po wybraniu ikonki wysuwa się lista, która zawiera wszystkie dostępne narzędzia, w tym linię trendu.
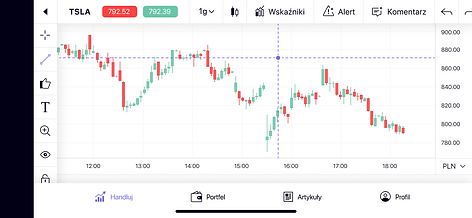
Aby podkreślić, że korzysta się z danego narzędzia do rysowania, zostaje ono zaznaczone kolorem. Natomiast na wykresie pojawiają się osie z kropką, którą należy przemieścić w wybrany punkt


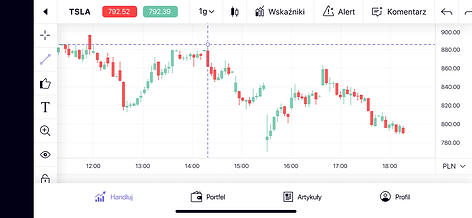
Punkty rysowania jest przyciągany do słupków, aby móc precyzyjniej narysować linię. Po wybraniu miejsca rozpoczęcia linii, należy tapnąć w ekran. W ten sposób zostanie zaznaczony pierwszy punkt.

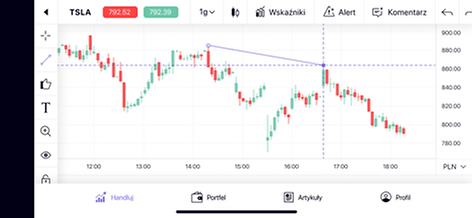
Aby zaznaczyć drugi punkt należy przeciągnąć palcem po ekranie, a wtedy zacznie rysować się linia. Nie trzeba dotyka�ć samej linii i jej przeciągać. Ma to na celu nie zasłanianie palcem wykresu.

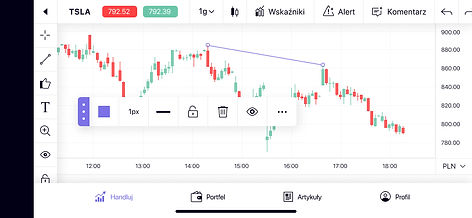
Narysowana linia trendu.

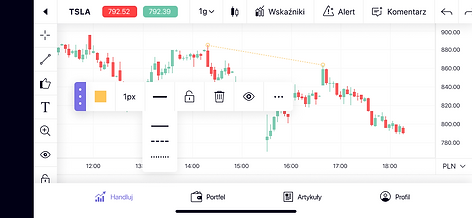
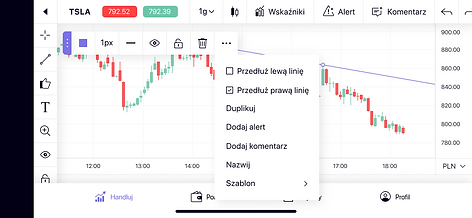
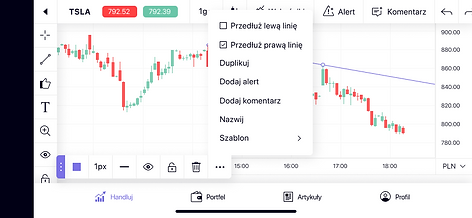
Pojedyncze tapnięcie w ekran wyświetla pasek z różnymi funkcjami edycji, który dla wygody można przemieszczać.
W tym momencie możliwa jest również modyfikacja. Wystarczy przenieś wybrany punkt.
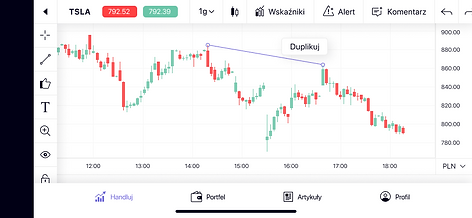
Podwójne tapnięcie w linię umożliwa szybkie zduplikowanie linii.