Platforma
wymiany
Wymiana produktów i usług między użytkownikami.



O projekcie
Platforma ma polegać na wymianie usług i przedmiotów między użytkownikami. Dodatkowo dostępną alternatywą dokonania transakcji jest możliwość zapłaty Qmelami - autorską walutą, która będzie ściśle powiązana z aplikacją. Jednak zapłata nimi będzie ograniczona. Qmele będzie można zdobywać jedynie poprzez aktywność w aplikacji.
Jeżeli chodzi o działanie platformy, to ma polegać ono na swipowaniu usług i przedmiotów. Jedynie dopasowanie ofert kontrahentów może doprowadzić do transakcji. Same oferty będą coraz trafniej proponowane poprzez inteligentne profilowanie użytkowników dzięki algorytmom.
Moim zadaniem było znalezienie logiki działania platformy oraz projekt UI na iOS oraz Android.
CZAS TRWANIA
22 kwietnia 2022 - 3 maja 2022
UŻYTE NARZĘDZIA
Docs
InVision
Figma
Proces tworzenia
Research
User Flow
Low-Fidelity
Wireframe
Test
UI Design
Przegląd projektu
01
Desk
research
Research w przypadku tego projektu nie był szczególnie szeroki. Głównie inspirowałam się aplikacjami randkowymi, które posiadają funkcję swipe.
Dodatkowo zapoznałam się z aplikacjami, które mają tą samą tematykę - sprzedaż czy wymianę produktów między użytkownikami.
02
User
Flow
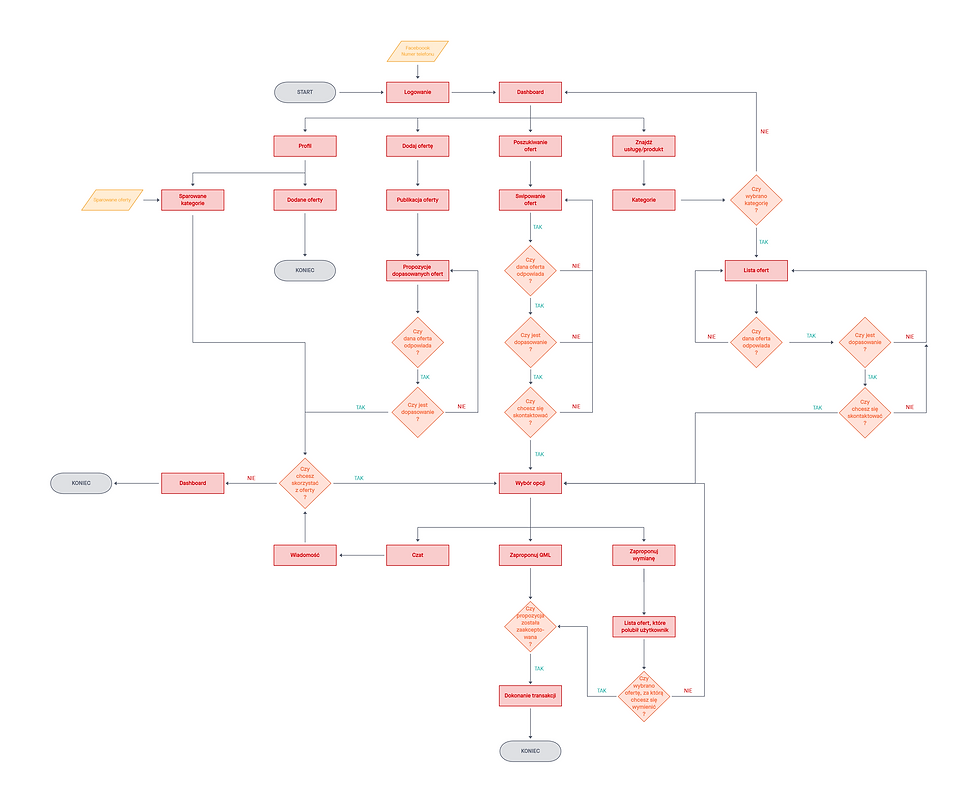
Ścieżka użytkownika po platformie rozpoczyna się od momentu logowania do dokonania transakcji - wymiany lub zakupu. Diagram przedstawia 4 widoki na stronie, dzięki którym można dotrzeć do momentu dokonania transakcji.
Dlaczego nie rozdzieliłam flow na 4 diagramy?
Ponieważ było mi wygodnie spoglądać w jednym miejscu na cały przepływ, widzieć jak to się łączy i gdzie znajdują się punkty, które powielają zadania.

02
Low Fidelity
Wireframe
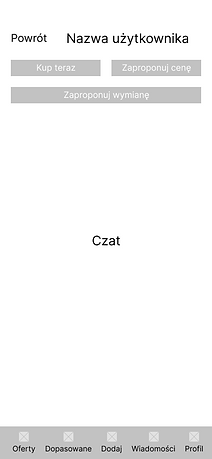
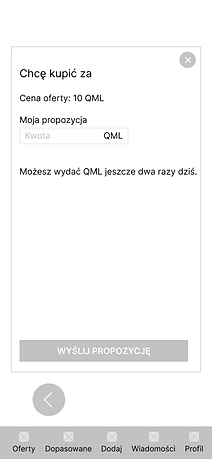
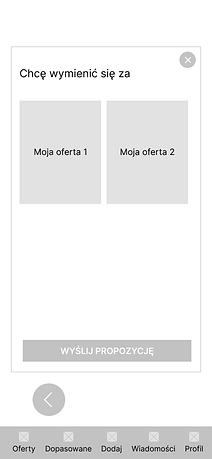
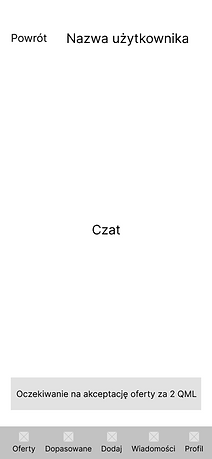
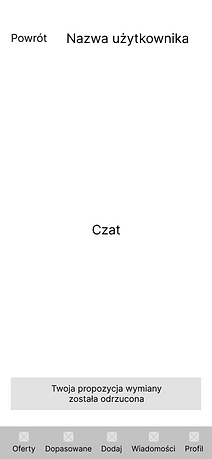
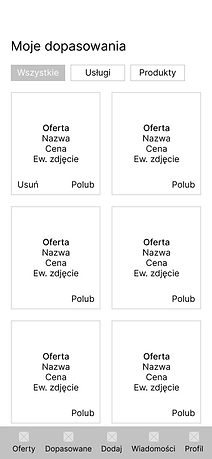
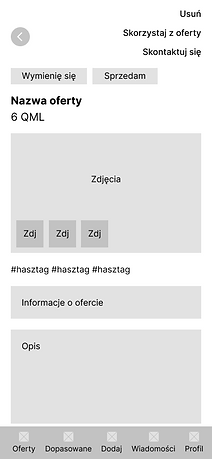
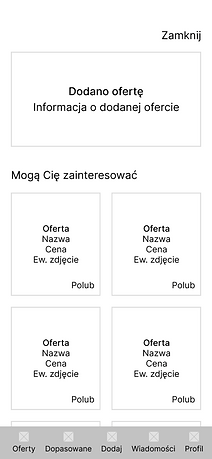
Na tym etapie postanowiłam usunąć jeden z widoków, który uznałam za niepotrzebny - listę ofert z ograniczoną ilością. Stwierdziłam, że taka lista będzie powieleniem ofert ze swipowania, co jest jedną z głównych funkcji i może skomplikować korzystanie z aplikacji.
















03
Testowanie
Prototypu Lo-Fi
Test użyteczności przebiegł bez problemów. Użytkownicy znali podobne flow z innych aplikacji, a zawarte informacje w każdym kroku ułatwiały podjęcie decyzji.
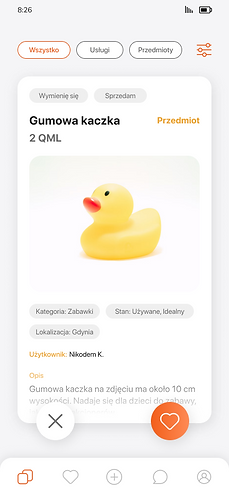
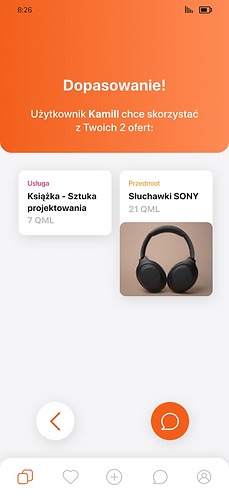
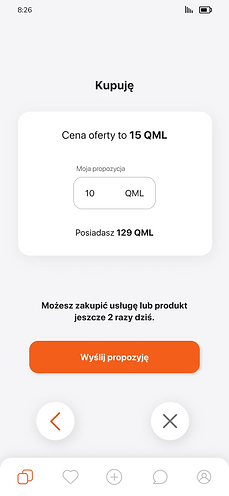
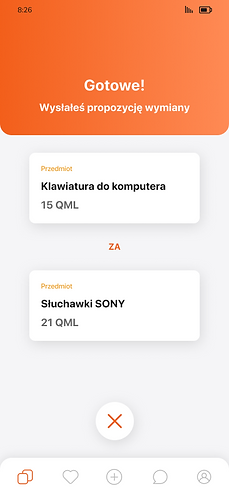
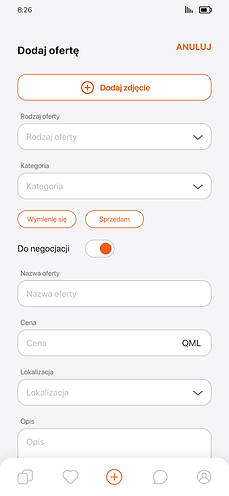
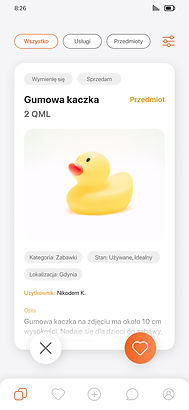
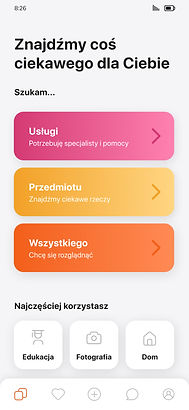
04
User Interface
Design