Admin Tool dla porównywarki
produktowej
Projekt narzędzia do konfiguracji oraz Front End porównywarki produktowej.


O projekcie
Moim zadaniem było zaprojektowanie porównywarki produktowej. Narzędzia, dzięki któremu, w obrębie jednego serwisu będzie możliwe porównywanie wszystkich produktów czy usług danej firmy.
Ze względu na złożoność projektu, został on podzielony na dwie części - porównywarkę produktową i panel administracyjny.
Porównywarka produktowa
Koniecznością dla użytkownika była prostota użytkowania.
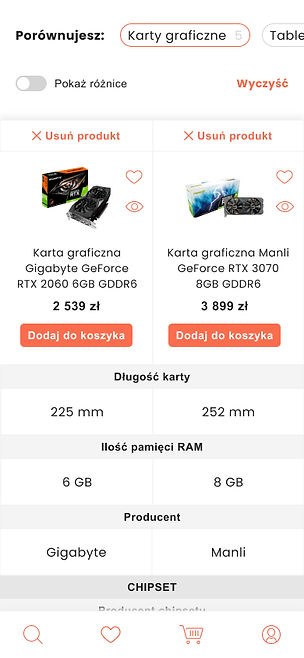
Narzędzie musiało pozwalać porównywać dowolne produkty, jednak w obrębie jednej kategorii, z maksymalnie 5 produktami. Dodatkowo porównywarka miała działać na desktop, jak i na mobile.
Panel administracyjny
Druga część projektu to sposób administracji, czyli parametryzowania narzędzia tak, aby w łatwy i intuicyjny sposób można było dostosować go do potrzeby danej firmy i grupy produktów. Zatem, oprócz konfigurowalnych dowolnie pól porównywania, ważny był sposób dostosowania wyglądu porównywarki.
CZAS TRWANIA
31 marca 2022 - 14 kwietnia 2022
UŻYTE NARZĘDZIA
Docs
Figma
Proces projektowania
1. Research
2. Hi-Fidelity
Wireframe
2. Hi-Fidelity
Wireframe
3. Guerrilla Testing
4. UI Design
Przegląd projektu
01
Desk
research
Pierwszy krok polegał na zainspirowaniu się rozwiązaniami typu Wordpress. Następnie wiedząc
już na czym polega admin tool, znalazłam kilka aplikacji
i wtyczek porównywarek produktowych. Po ich analizie wiedziałam już, co między innymi powinno oferować takie narzędzie, ale również jak można je rozwinąć.
Natomiast drugim krokiem było przeglądnięcie porównywarek produktowych w sklepach online. Sprawdziłam m.in. jak wygląda porównywanie cech,
czy atrybuty są dodatkowo kategoryzowane i z jakich dodatkowych ustawień może skorzystać użytkownik.
Po researchu rozpisałam sobie listę funkcji i elementów
z podziałem na kategorie, które chciałam umieścić
w tworzonym produkcie. W ten sposób zaczęłam planować i wizualizować sobie aplikację.
Dzięki takiemu działaniu mogę na bieżąco dopisywać pomysły, jak i z drugiej strony - nie zapominam o nich, tylko je rozwijam.
02
High Fidelity
Porównywarka produktowa
Pierwszym do wykonania prototypem Hi-Fi było zaprojektowanie porównywarki produktowej, aby móc zorientować się, jakie elementy będą konieczne przy konfiguracji w panelu administracyjnym.
Zauważyłam, że wiele tego typu porównywarek opiera się na tych samych funkcjach. Dlatego chciałam skupić większą uwagę na swobodę porównywania.

Lista produktów
Po dodaniu produktu do porównania, wyświetla się on w pasku na spodzie widoku.
Produkty można w każdej chwili usunąć, jak i ukryć całą listę.
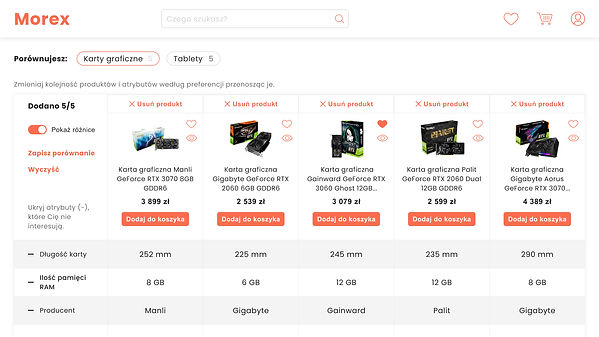
Tabela
Oprócz samego porównania produktów i korzystania z podstawowych funkcji, jak usunięcie produktu czy dodanie do koszyka można:
Zmienić kolejność produktów
jak i atrybutów.
Ukryć produkt oraz atrybut.
Wyczyścić porównywarkę.
Zapisać porównanie.


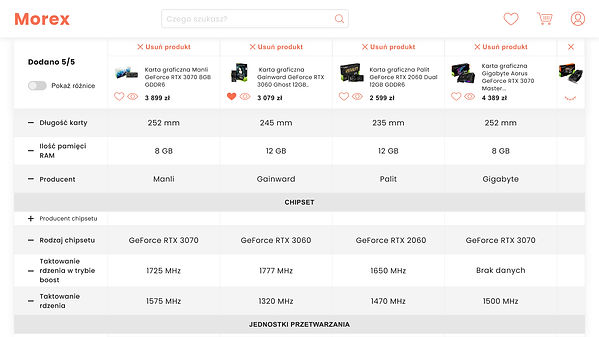
Scrollowanie tabeli
Kiedy użytkownik zjeżdża w dół, to górna część z nazwą produktu i zdjęciem zmienia swój układ, aby zająć jak najmniej miejsca, ale mimo wszystko sprawić, że informacje będą ciągle pod ręką.
02
High Fidelity
Panel administracyjny
Mając wyobrażenie tego co chcę osiągnąć
w ostatecznie gotowym narzędziu oraz mając już z góry pewne wymagania, mogłam przystąpić do rysowania panelu administracyjnego.
Jednak szczegółowy opis tego co tam się znajduje pozostawię na etap UI Design.
03
Guerrilla Testing
Panel administracyjny
Badani chętnie wypowiadali się, jak rozumieją dane ustawienie i co o nim myślą. Wykazało to kilka błędów
w nomenklaturze. Dodatkowo pojawiły się momenty gdzie badany zastanawiał się, gdzie powinien wykonać daną czynność. Jednak po innym sformułowaniu zadania, wykonał polecenie poprawnie.








04
UI Design
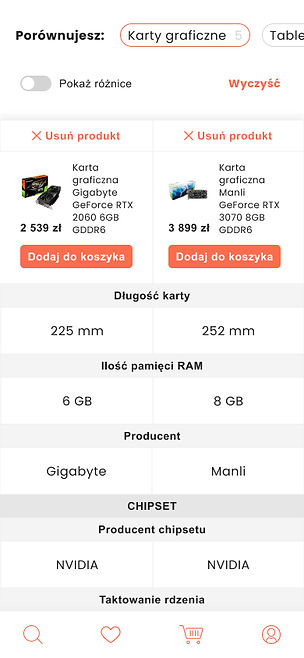
Porównywarka produktowa
Przykładowy UI Design porównującego karty graficzne.







04
UI Design
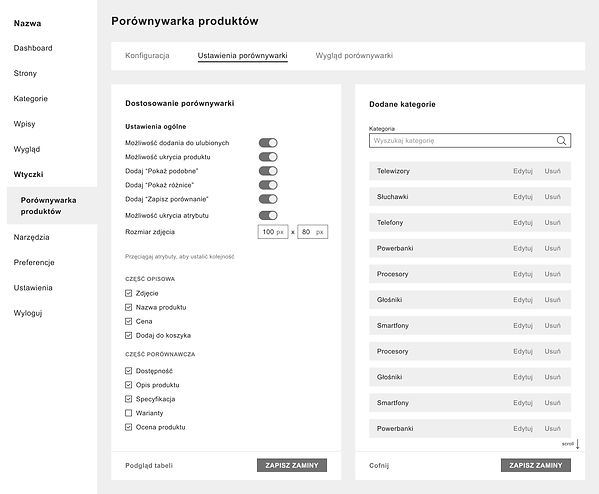
Panel administracyjny
Na tym etapie szczegółowo opiszę funkcje panelu administracyjnego dla porównywarki produktowej.

Konfiguracja
W tym miejscu admin może ustawić ogólne preferencje dotyczące porównywarki produktowej.
Ustawienia porównywarki
W tej karcie przechodzimy do kolejnych ustawień porównywarki, jednak skupionych już na samych elementach widoku porównywania produktów.
Dostosowanie porównywarki
W tym miejscu można sprecyzować
z jakich funkcji może skorzystać użytkownik porównując wybrane produkty.
Dodatkowo z lewej strony są do wyboru główne atrybuty, które mają pojawić się w tabeli porównującej
w każdej kategorii. Znajduje się tu również możliwość zmiany kolejności wyświetlania informacji.


Dostosowanie kategorii
Z prawej strony jest możliwość wyszukana dowolnej kategorii, którą następnie można ustawić indywidualnie. Ma to na celu usunięcie atrybutów, które są niekonieczne przy porównywaniu produktów w tej kategorii.
Dostosowanie kategorii
Lista dodanych już kategorii jest zapisana pod linkiem "Zobacz dostosowane kategorie".


Otwiera się wtedy lista dostosowanych już kategorii, które można usunąć lub edytować. Dodatkowo można szybko wyszukać, czy dana kategoria jest już na liście.
Wygląd porównywarki
Są dwie możliwości, aby dostosować wygląd porównywarki.


Poprzez wklejenie kodu CSS
W ten sposób można w szybki i łatwy sposób dostosować porównywarkę pod swoją stronę.
Lub manualnej zmianie elementów
Ten sposób zmiany wyglądu polega na zaznaczeniu danego elementu
w podglądzie tabeli, aby następnie edytować go w ustawieniach obok.
Tabela aktualizuje się jednocześnie podczas zmiany ustawień. Jednak zostanie ostatecznie zatwierdzona
po zapisaniu zmian.

