Artspot
Artspot jest przyjaznym miejscem, stworzonym dla osób obracających się w sferze sztuk wizualnych, którzy pragną poznawać, wspólnie tworzyć czy rozmawiać z innymi twórczymi osobami.
O projekcie
Ideą projektu jest zacieśnienie więzi między artystami
w prawdziwym życiu. W jaki sposób? Użytkownicy tworzą różnego rodzaju spotkania według preferencji, a zainteresowane osoby tylko potwierdzają swój udział i pojawiają się w wyznaczonym miejscu. Po odbytym spotkaniu uczestnicy mogą dzielić się swoimi przeżyciami i stworzonymi dziełami na platformie.
CZAS TRWANIA
11 września 2021 - 05 grudnia 2021





Problem
Głównym problemem jest znalezienie realnych i różnorodnych twórców, którzy interesują się sztuką i pragną się nią dzielić.
I chociaż istnieją podobne platformy, to nie są one przeznaczone wyłącznie dla twórców lub opierają się głównie na udostępnianiu swojej twórczości. Artyści potrzebują miejsca dla siebie, gdzie będą mogli nawiązać relacje poza światem online.
Docs
Forms
InVision
UXPin
UŻYTE NARZĘDZIA
Proces projektowania
RESEARCH
USER INTERVIEWS
PERSONA
EMPATHY MAP
USER JOURNEY MAP
IDEACJA
IDEATION
VISUAL THINKING
COMPETITION ANALYSIS
UX ANALYSIS
USER SCENARIO
USER FLOW
WIREFLOW
MODELOWANIE
PAPER PROTOTYPING
LO-FIDELITY WIREFRAME
HI-FIDELITY WIREFRAME
USABILITY TESTS
DESIGN
USER INTERFACE DESIGN
EYETRACKING
01
Research
User interviews
Pierwszym podjętym krokiem, w celu zwalidowania naszego pomysłu było znalezienie chętnych osób do przeprowadzenia z nimi badań jakościowych. W tym celu posłużyliśmy się kwestionariuszem udostępnionym na Facebook i Discord.
PRE-SCREENER I SCREENER
Utworzony Pre-screener i Screener zostały przeprowadzone w formie ankiety i rozmowy telefonicznej.
Przykładowe pytania i odpowiedzi.
tak
nie
Czy tworzysz projekty związane ze sztuką wizualną?

Czy chciał(a)byś częściej poznawać osoby zainteresowane sztuką / twórców / artystów?

Czy lubisz dyskutować na tematy związane ze sztukami wizualnymi?

Czy chętnie uczestniczysz w wydarzeniach lub spotkaniach związanych ze sztuką wizualną?

ZDALNY WYWIAD JAKOŚCIOWY
Wywiad został przeprowadzony przez dwie osoby - moderatora i obserwatora (wymiennie) z 6 osobami w formie wideorozmowy na Google Meet i Zoom.
Nasza grupa badanych posiadała różnorodne doświadczenie. Znalazły się osoby pracujące w zawodzie związanym ze sztuką - grafiką, malarka chcąca sprzedawać obrazy na wysoką skalę, student i wyłącznie hobbistka. Takie zróżnicowanie było dla nas bardzo korzystne, ponieważ naszym celem, było dotarcie, do każdej grupy twórców, jak i osób zróżnicowanych wiekowo.
Zadane pytania dotyczyły preferencji badany, co do podejmowanych działań artystycznych, kontaktów z innymi twórcami, nauki czy też kultury.
REKRUTACJA
Persona

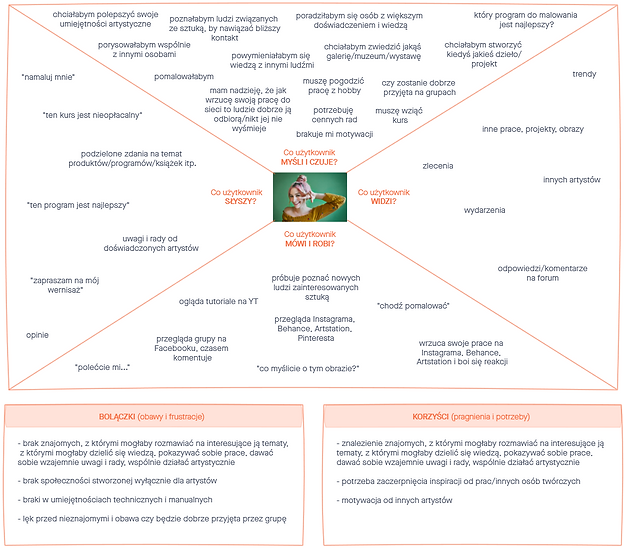
Mapa empatii
Mapa empatii ukazała, że artyści często nawiązują do innych osób, twórców. Czy to pod względem nauki, inspiracji czy też spotkań towarzyskich.

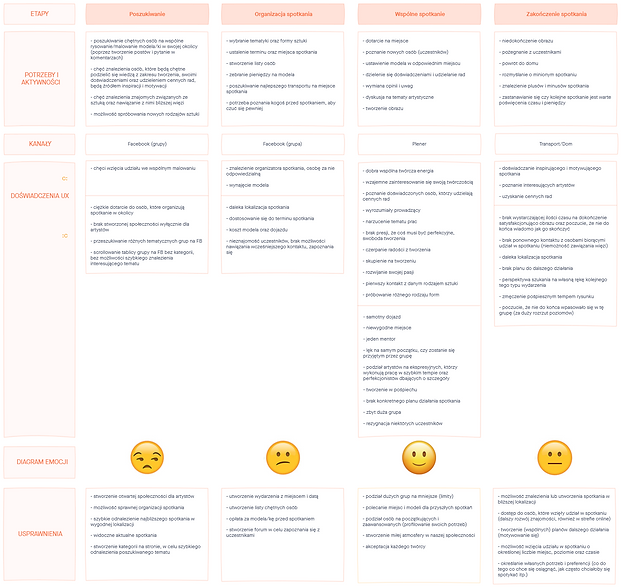
User Journey Map
Podróż użytkownika polegała na spotkaniu z innymi artystami, w celu wspólnego tworzenia, co jest jedną z popularniejszych form spędzania czasu czy nauki.
Jednak doświadczenie osób badanych wykazało, że nie zawsze takie spotkania przebiegają pomyślnie i są z nich zadowoleni. Dlatego naszym celem stało się usprawnienie funkcjonowania tego typu spotkań.

02
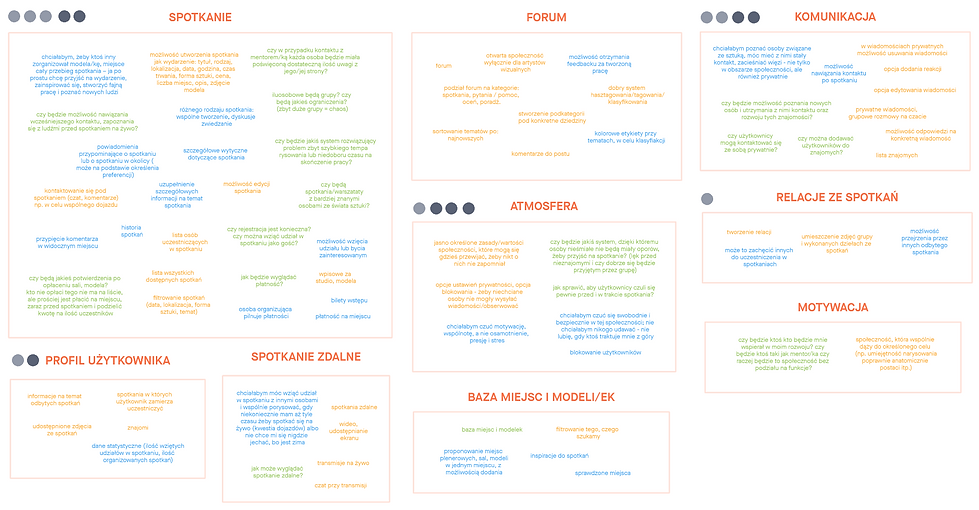
Ideacja
Ideacja
Rozpisanie myśli, pytań i pomysłów jakie tylko przyszły nam do głowy.
Następnie zostały one podzielone na grupy, które opisywały funkcję, którą można wykorzystać przy nawiązaniu relacji. Na koniec odbyło się głosowanie na utworzone grupy. Dzięki takiemu rozwiązaniu zostało postanowione, co jest priorytetowe w tworzonym projekcie.

UNIKALNE WARTOŚCI
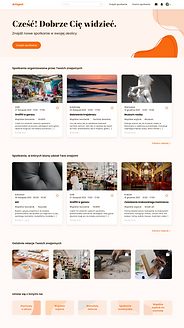
Naszą unikalną wartością produktu została organizacja spotkań dla różnorodnych twórców przez samych użytkowników. Natomiast, aby tworzone miejsce dla artystów posiadało jeszcze większą wartość, to komunikacja, profil użytkownika, relacje ze spotkań oraz zadbanie o atmosferę społeczności, stały się również istotnymi elementami projektu.
Analiza konkurencji
oraz analiza UX
Pod uwagę zostały wzięte strony, które artyści najczęściej odwiedzają, zapoznają się z innymi twórcami, inspirują czy organizują różnego rodzaju spotkania.
Została przeanalizowana:
- ogólna wiedza rynkowa
- grupa docelowa
- ceny produktu i usługi
- mocne strony
- słabe strony
- przewaga rynkowa
Dodatkowo wybrane podczas ideacji funkcjonalności, zostały przeanalizowane na stronach posiadające podobne rozwiązania.
WNIOSKI Z ANALIZY
Analiza konkurencji stała się inspiracją, dzięki której powstałe pomysły podczas ideacji znalazły swoje miejsce w konkretnych widokach na platformie.
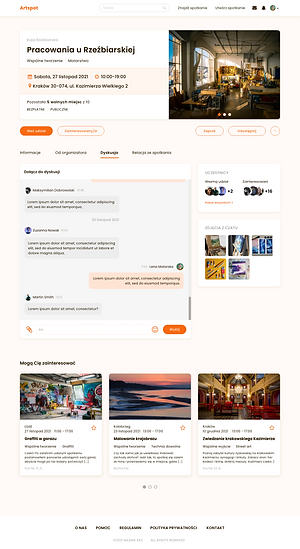
Na przykład sposób komunikacji poprzez czat, komentarze czy posty. Użytkownicy chętnie korzystają z tej formy kontaktu, dlatego planem stało się umieszczenie takich funkcji w widoku utworzonego wydarzenia. W końcu relacje między artystami były naszym priorytetem.
Natomiast słabe strony tych platform jak zaniedbania moderacji, narastający hejt czy nie wyświetlanie postów, uświadomiły, co nie sprzyja przyjaznej atmosferze, której Artspot chce uniknąć.

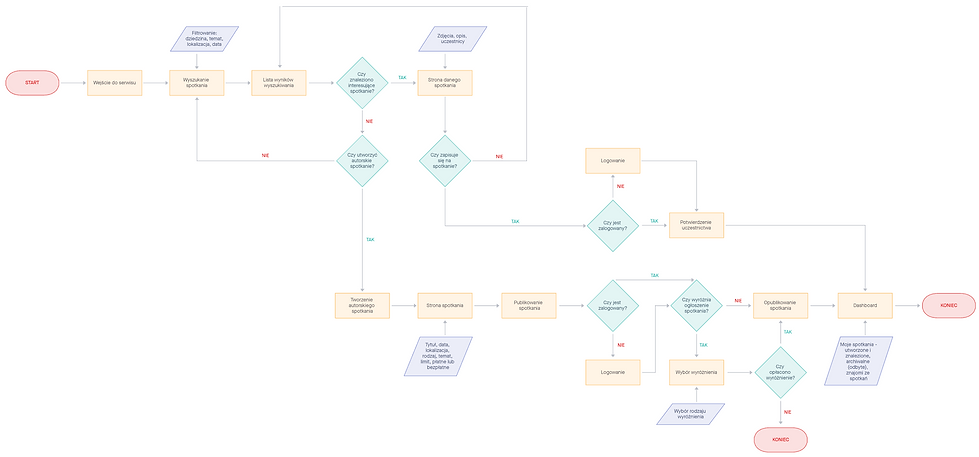
User Flow
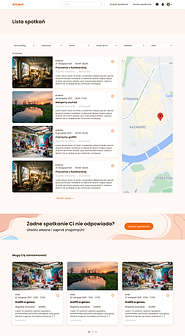
Aby użytkownik mógł osiągnąć swój cel, może wybrać jedną
z dwóch ścieżek - znaleźć interesujące spotkanie
i uczestniczyć w nim lub utworzyć własne, według preferencji.

Wireflows
Przedstawienie ścieżek
użytkownika na ekranach,
aby zrozumieć po jakich podstronach użytkownicy
będą się poruszać.
Początkiem jest strona główna
w dwóch wersjach - dla niezalogowanych i zalogowanych, następnie użytkownik może przejść do tworzenia własnego spotkania lub wybrać gotowe wydarzenie,
z listy spotkań. Każde spotkanie posiada swój widok. Jest również możliwość sprawdzenia swojego profilu lub innego użytkownika.
03
Modeling
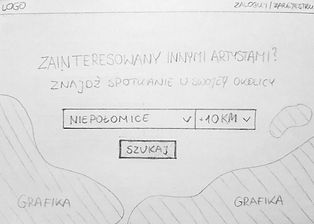
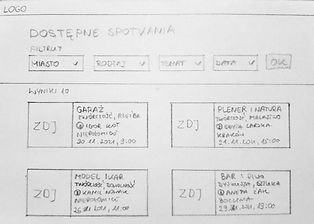
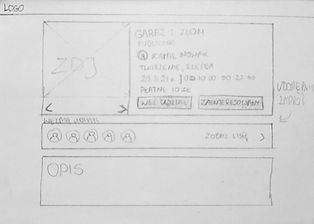
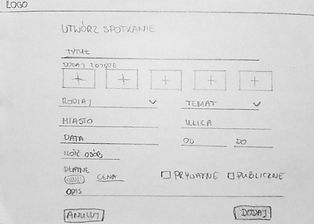
Paper prototyping
Rozrysowane zostały podstawowe elementy, które powinny znaleźć się na każdej z podstron. Nakreślone również zostały informacje na temat użytkowników i utworzonych spotkań.






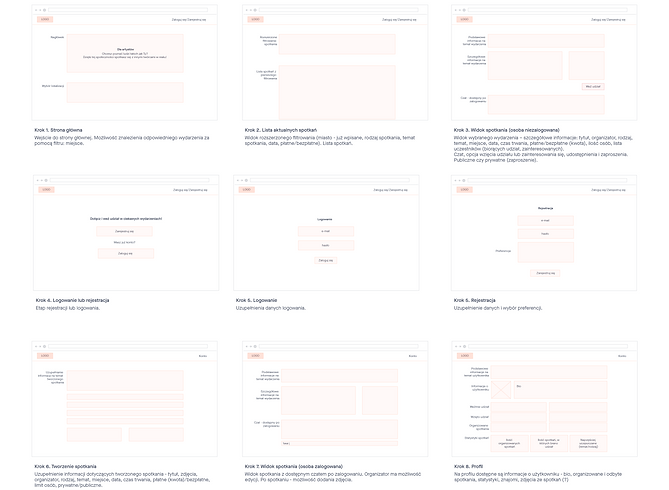
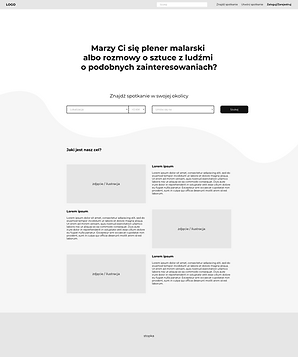
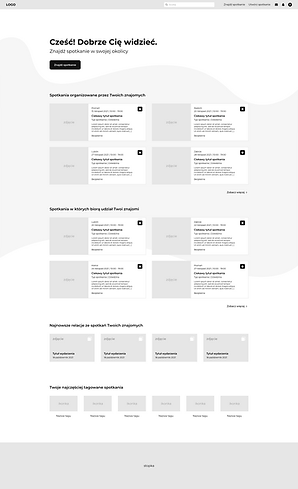
Low Fidelity Wireframe
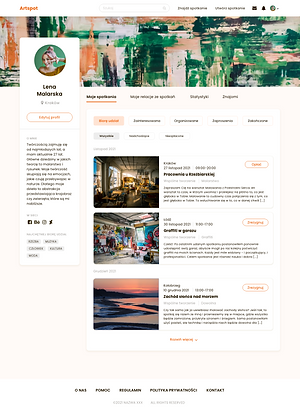
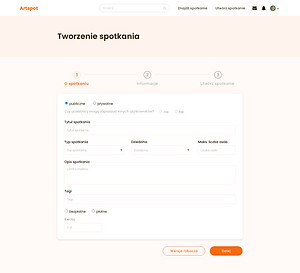
Makieta Lo-Fi skupia się na nawigacji pomiędzy podstronami oraz w samym profilu, który zawiera kilka kart. Również każdy element znalazł już swoje miejsce i zarys, jakie informacje będzie posiadać.







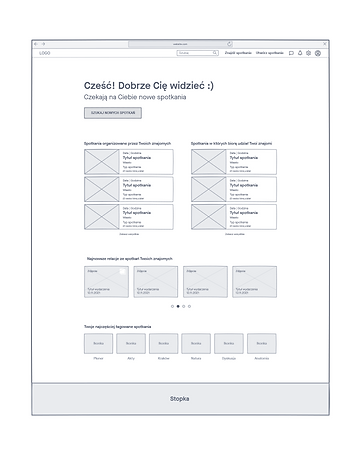
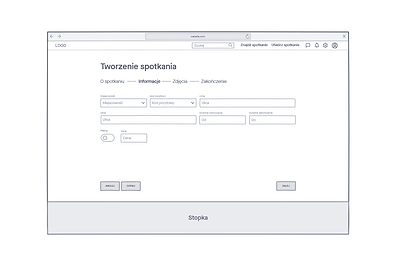
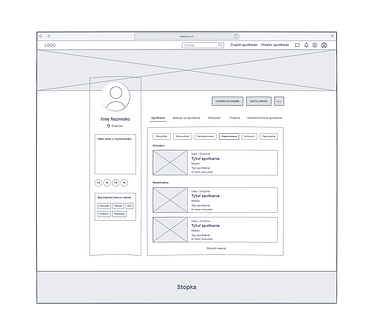
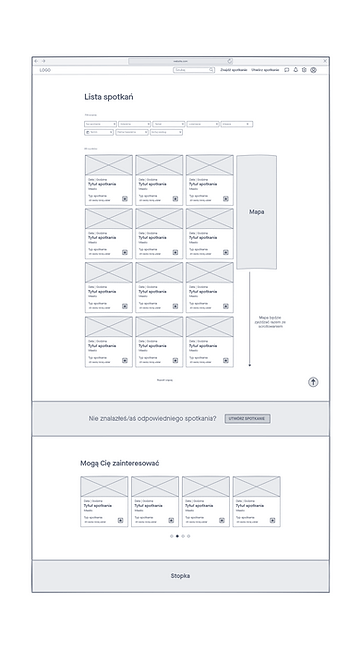
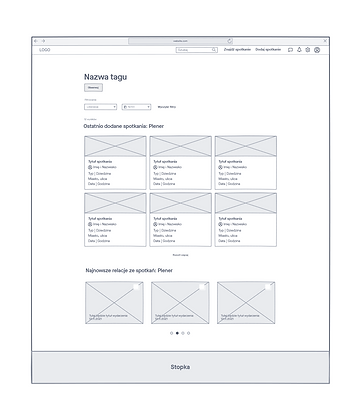
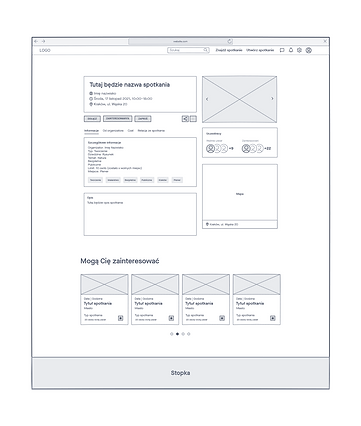
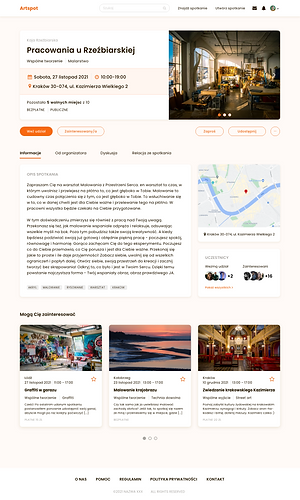
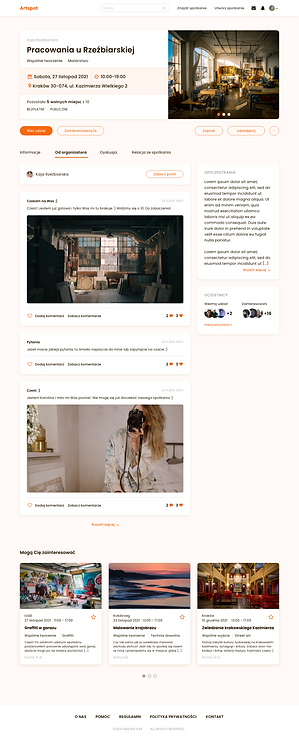
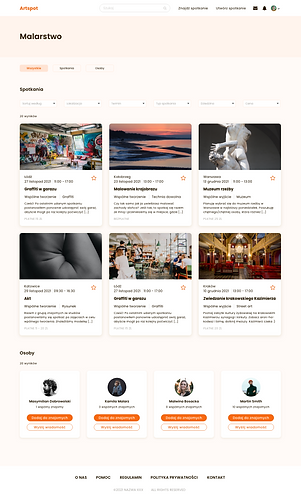
High Fidelity Wireframe
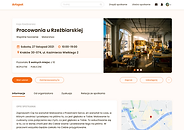
Makieta posiada szczegółowo opisane elementy i rozmieszczony tekst. Również proporcje zdjęć zostały ujednolicone.







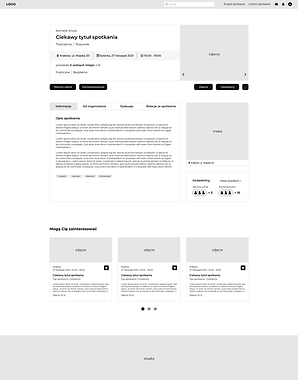
High Fidelity Wireframe - rozmiar S i M
Makieta została utworzona dla widoku opisu spotkania oraz profilu.




Testy użyteczności
Wyniki testów były na bieżąco dokumentowane - został sporządzony raport. Zawarty w nim został opis problematycznej sytuacji z testu Lo-fi oraz rozwiązanie, które zostało wdrożone na makietach Hi-fi. Następnie testy zostały powtórzone.



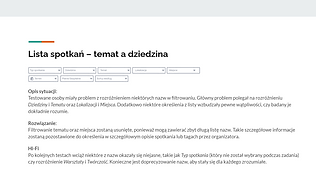
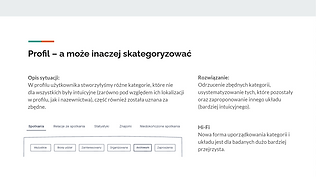
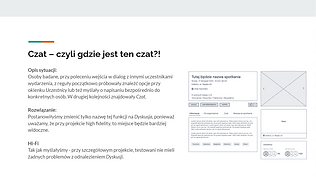
Problemy
1. Problem z rozróżnieniem niektórych nazw w filtrowaniu.
2. Osoby badane, przy poleceniu wejścia w dialog z innymi uczestnikami wydarzenia miały chwilowy problem ze znalezieniem go.
3. Zaproponowany podział informacji o spotkaniu nie do końca się sprawdził – za dużo danych, zbyt mocno skupione w jednym miejscu.
4. Brakuje jasnej informacji o możliwości dokończenia tworzenia spotkania.
5. W profilu użytkownika zostały stworzone różne kategorie, które nie dla wszystkich były intuicyjne (zarówno pod względem ich lokalizacji w profilu, jak i nazewnictwie), część również została uznana za zbędne.
Podsumowanie
Podsumowując nasze główne cele zostały wykonane przez testowanych bezproblemowo. Pojawiły się jednak wątki poboczne, które sprawiły, że użytkownicy musieli spędzić więcej czasu na znalezienie danej funkcji czy informacji. Niektóre nazwy były początkowo niezrozumiałe i testowani musieli zastanowić się chwilę nad ich znaczeniem.
Ogólnie potencjalni użytkownicy uważają, że strona jest funkcjonalna, a układ na stronie jest wygodny i przejrzysty.
04
Design










Eyetracking
Dwie osoby zostały przetestowane Eyetrackerem. Sprawdzone zostało, w jaki sposób użytkownik poszukuje informacji na stronie. Test wykazał, że niektóre z elementów były mylące dla użytkownika i niepotrzebne, dlatego przy gotowym produkcie zostały one usunięte.