Aplikacja dla
krwiodawców
Projekt interfejsu dla aplikacji przeznaczonej dla krwiodawców.






Wymagania dotyczące projektu
Aplikacja ma być bardzo atrakcyjna wizualnie, zachęcać swoim interfejsem do regularnego oddawania krwi. Powinna
w niestandardowy sposób prezentować ilość oddanej krwi, jej skład i ilość pobrań.
Celem produktu jest wsparcie społecznej kampanii mającej na celu zwiększenie zainteresowania tematem i dotarcie do młodego pokolenia, któremu bliskie są elementy grywalizacji. Jednak nie powinno to być stworzenie rankingów, które motywowałyby do współzawodnictwa, gdyż pomiędzy pobraniami niezbędny jest okres rekonwalescencji, którego krwiodawcy muszą przestrzegać. Dodatkowo aplikacja nie może generować niezdrowych nawyków.
Szczególną uwagę powinnam zwrócić na prostotę i intuicyjność obsługi, połączoną z czytelnością i wysokim współczynnikiem unikalności. Aplikacja ma odróżnić się od dostępnych na rynku aplikacji.
Również określone zostały funkcje, które miały znaleźć się w aplikacji, bez dodatkowych rozwiązań z mojej strony.
CZAS TRWANIA
28 stycznia 2022 - 09 luty 2022
UŻYTE NARZĘDZIA
Docs
InVision
Figma
Proces projektowy
Research
Competitor UX Analysis
Paper Prototyping
Guerrilla Testing
UI Design

01
Desk
research
Desk research polegał na ogólnym zapoznaniu się z tematem oddawania krwi - jakie ilości krwi i rodzaje donacji można oddać,
ile trwa rekonwalescencja oraz jakie przywileje zyskuje dawca.
Następnie poszukałam aplikacji, które są przeznaczone dla krwiodawców. Na rynku jest ich niewiele oraz posiadają małą ilość pobrań, dlatego wybrałam te, które były najbliższe mojemu projektowi oraz te, które zostały pozytywnie przyjęte na rynku.
Jako, że istotnym punktem mojego planu działania, była warstwa wizualna oraz to, że projekt miał zostać wykonany na iPhone 13 Pro Max, to zagłębiłam się z zasadami GUI na iOS.
02
Competitors
UX Analisis
Zainteresowałam się 3 aplikacjami. Po zapoznaniu się z nimi skupiłam się na tym, co mnie najbardziej interesuje - zaprezentowaniu ilości oddanej krwi i rodzaju donacji. Każda z aplikacji zrobiła to w inny sposób. Jedna skupiła się wyłącznie na przekazaniu informacji, a inna na zaprezentowaniu ich w nieco ciekawszy sposób, dodając kolory czy tworząc kafelki dla każdej donacji.
Mój projekt miał dodać od siebie nieco więcej - zachęcić do oddawania krwi młode pokolenie warstwą wizualną. Dlatego zainspirowałam się dodatkowo grami i aplikacjami, które
posiadały różnego rodzaju statystyki i zbieranie punktów.
03
Paper
Prototyping
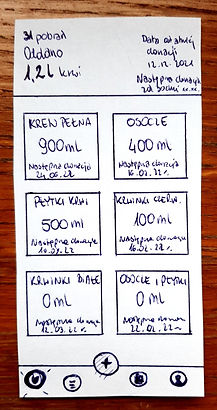
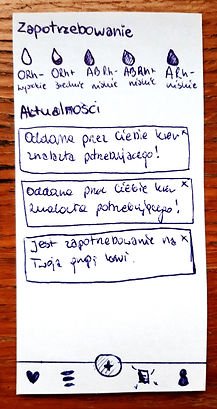
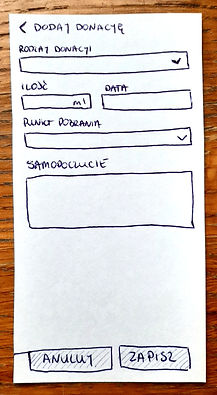
Rozrysowałam czytelną aplikację, która zwierała konkretne informacje, bez większych urozmaiceń.
Lecz podczas projektowania wizualnego zabrakło
mi ich, ponieważ to nie sama czytelność była kluczem do wzbudzenia zainteresowania wśród użytkowników.
Ale więcej o tym w ostatnim etapie.
04
Guerrilla
Testing
Test nie wykazał większych problemów z poruszaniem się
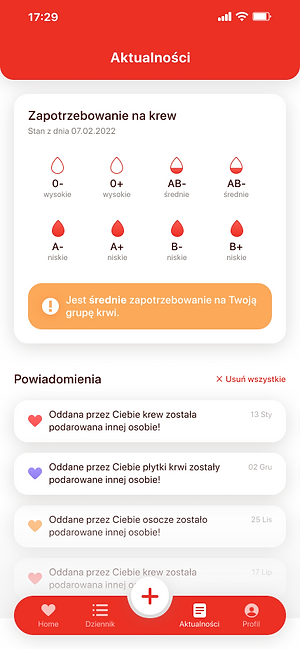
po aplikacji. Jedynie znalezienie wszystkich aktualności
i zapotrzebowania wykazało, że użytkownik zastanawiał się gdzie je znajdzie. Lecz to była tylko kwestia przeglądnięcia menu, a wszystko okazało się jasne.




05
User Interface
Design
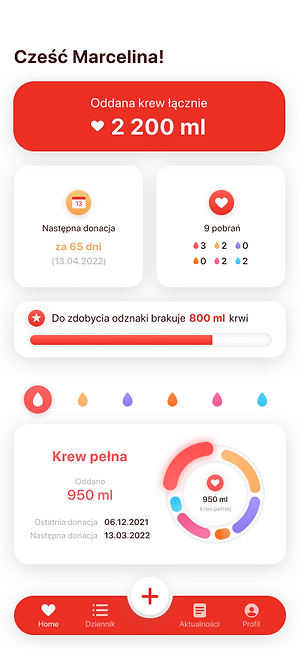
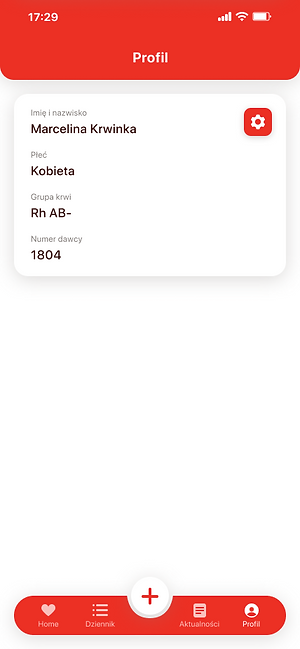
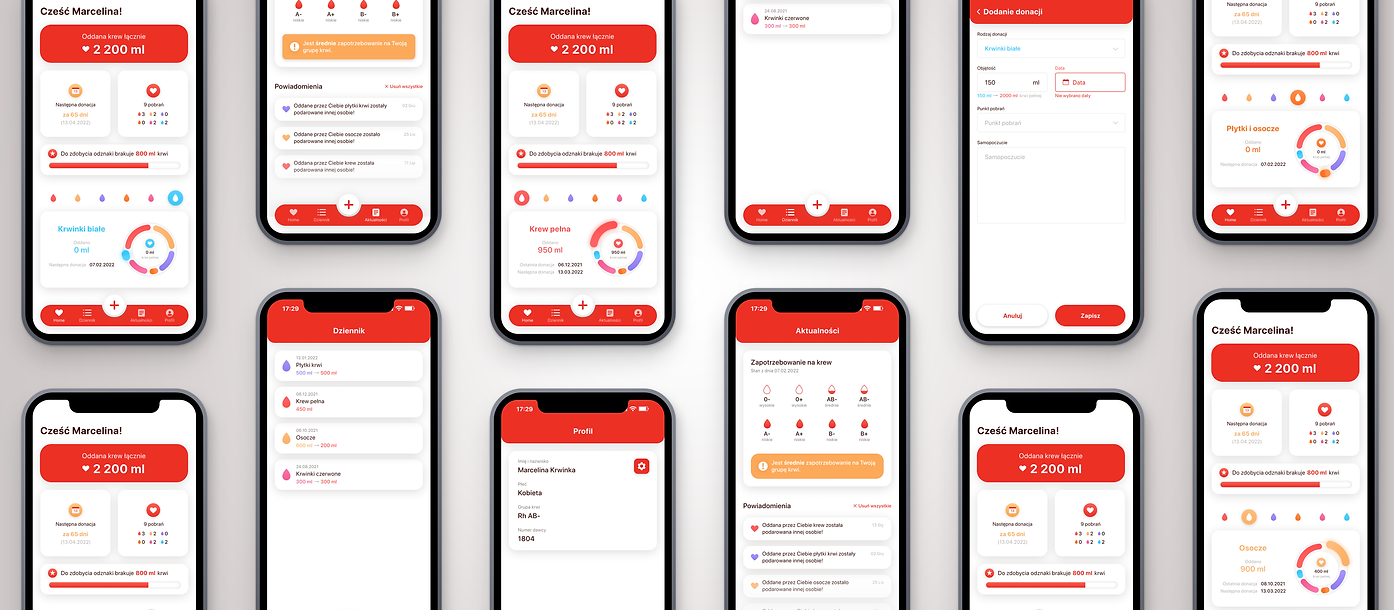
Jak już wspomniałam, w trakcie projektowania zmieniłam koncepcję, ponieważ wydawała się ona zbyt standardowa. W efekcie wyszedł projekt różniący się na tle konkurencji.
Stał się on ciekawszy pod względem zaprezentowanych informacji i animacji, sprawiających, że aplikacja ożywa.
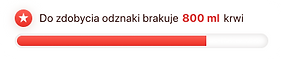
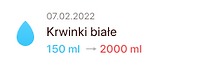
Natomiast aby zachęcić użytkowników do odwiedzania aplikacji postawiłam na zbieraniu ilości kropelek oraz wypełnienia paska zdobywania odznak. Dodatkowo
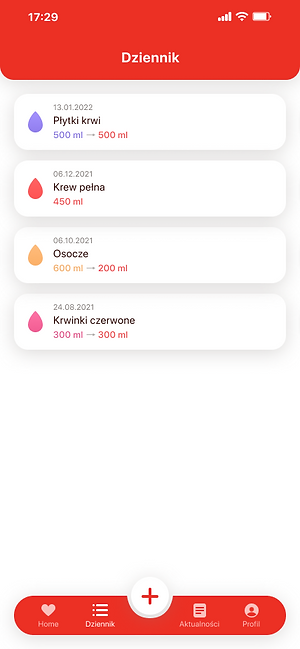
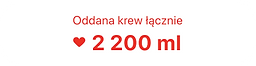
oddane donacje zostały zaprezentowane w formie statystyk, co ubarwiło aplikację.